ブログの記事が少しずつ増えてくると、来てもらった訪問者さんにまず見てもらいたいページがだんだん埋もれてきます。
そんなときにまず見てもらいたい記事をトップページのヘッダー下に表示したいですよね。
僕はcocoonを使用してカスタマイズしているのでcocoonでのヘッダー下におすすめ記事を固定する方法をご紹介します。
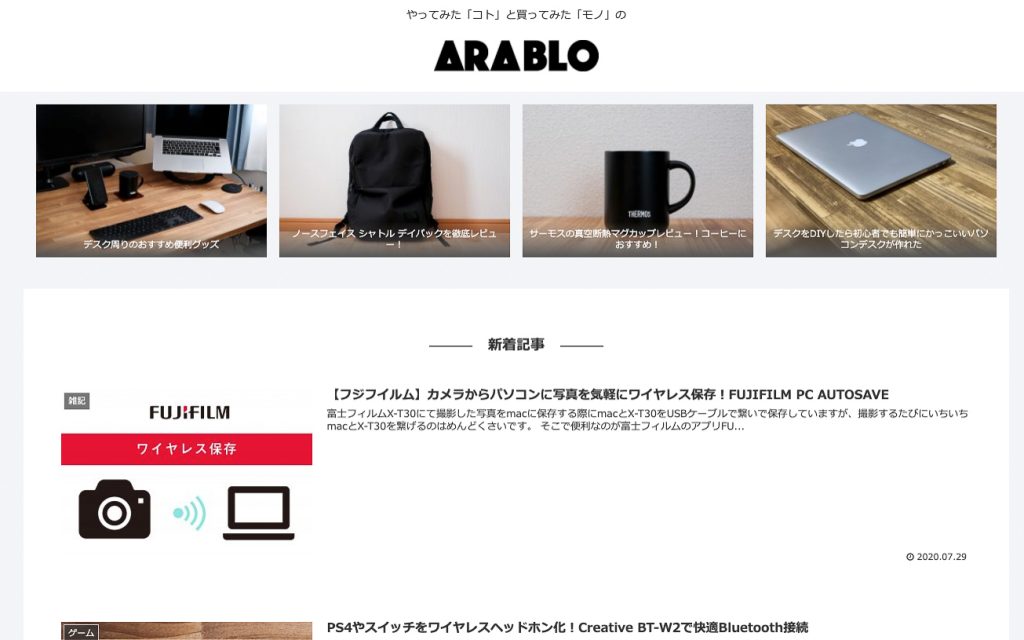
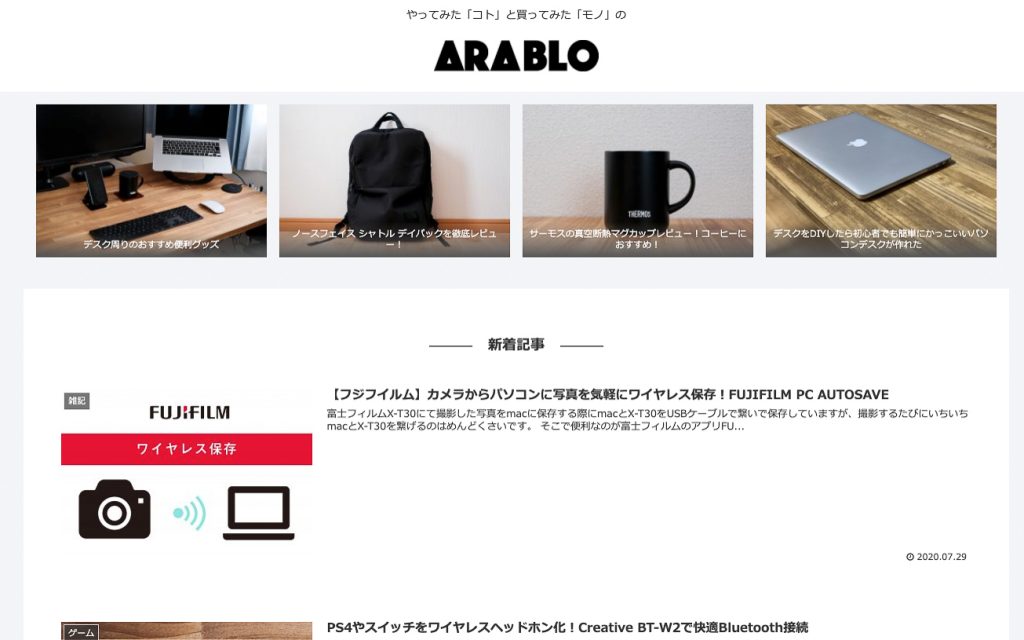
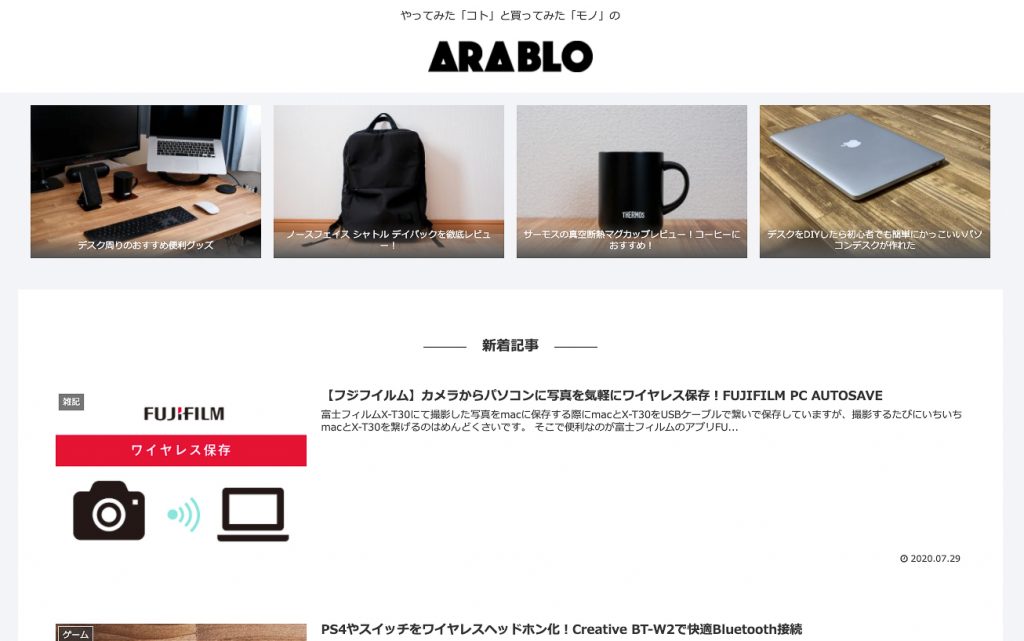
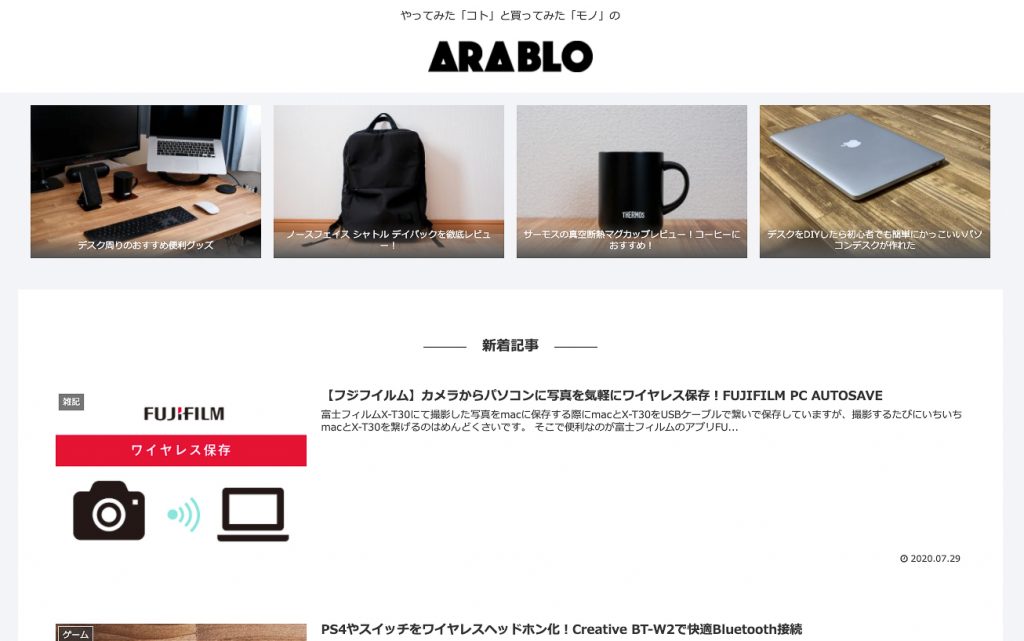
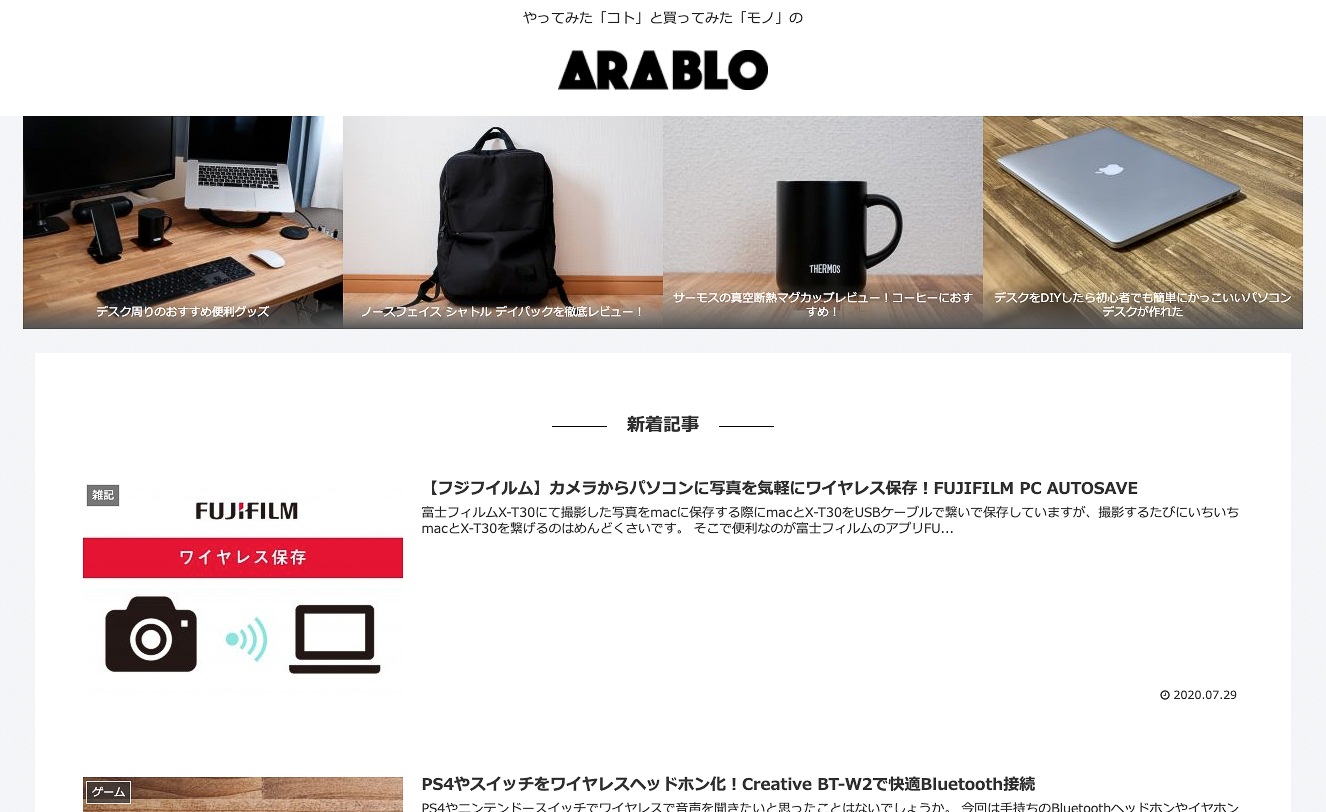
出来上がるとこんな感じになります。

参考にさせてもらったサイト

cocoonでのヘッダー下の記事はおすすめカードを使う
僕の場合記事の「この投稿を先頭に固定表示」にチェックをしても先頭に固定されませんでした。
これが効いたらこれでもよかったのですが、cocoonの場合記事をヘッダー下に固定したいときは「おすすめカード」を使ったほうが良さそうです。
メニューを作成する

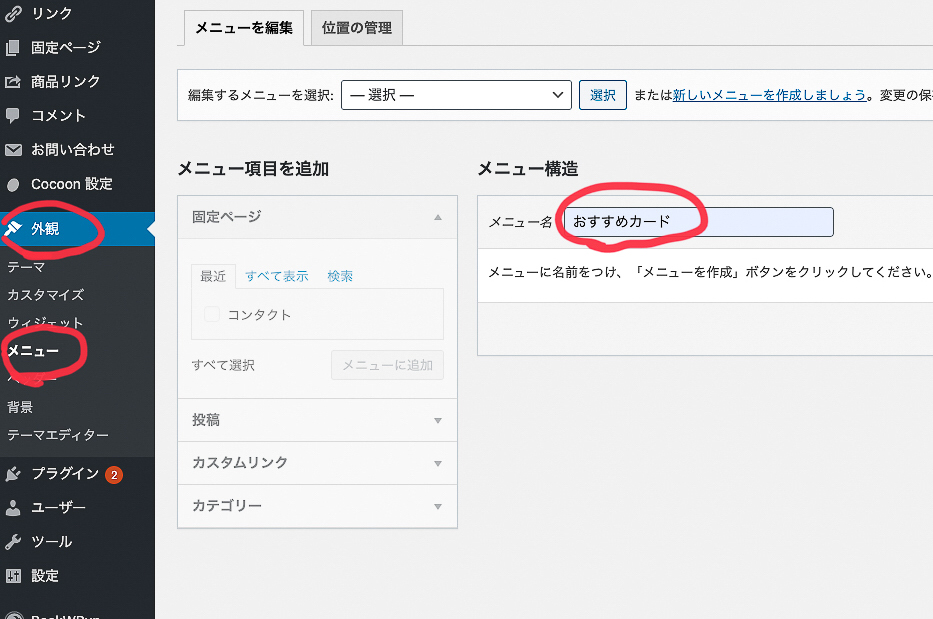
まずは外観→メニューに入って新しいメニューを作成します。
メニュー名は任意の名前でいいですが、僕はおすすめカードにしました。
表示させたい記事を選ぶ

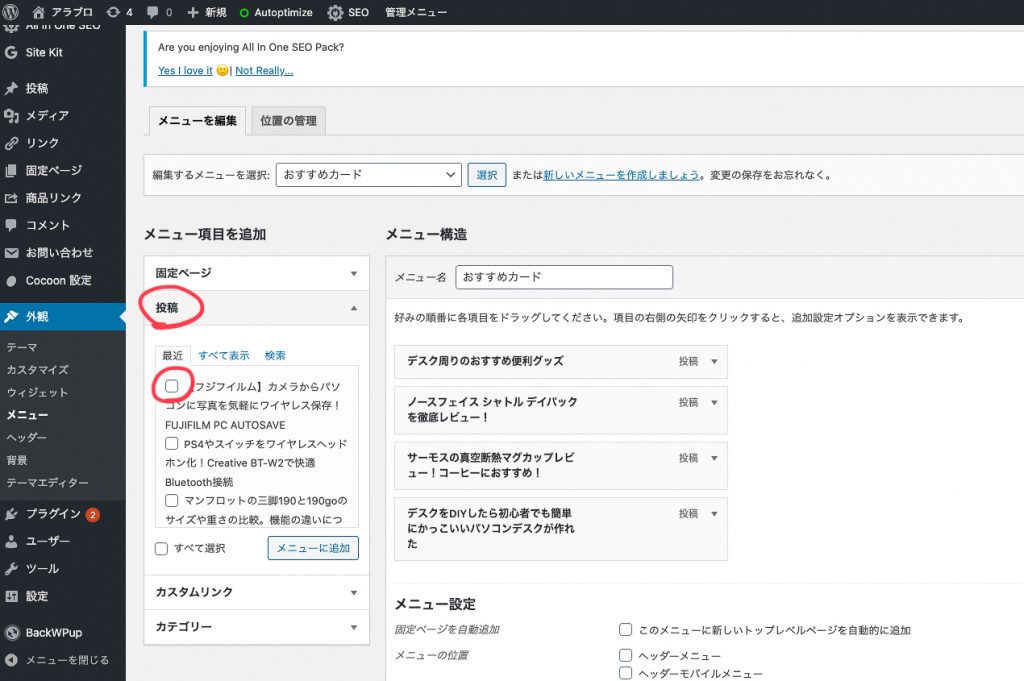
メニュー構造の横にある投稿をクリックします。
すると投稿一覧が出てくるのでその中でトップページ下に固定したい記事、すなわち「おすすめカード」になるものを選びます。
このとき選ぶ記事数は4つがおすすめです。
横並びになるのでPCだと4つがちょうどよく、スマホの場合は横2つの2列になります。
4つの場合:PC

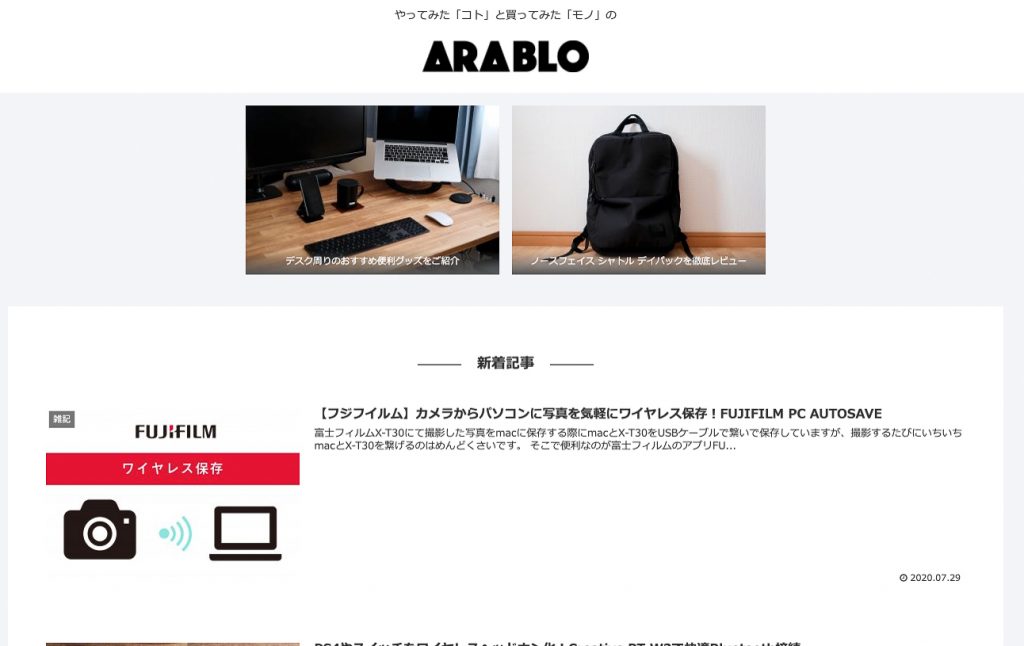
2つの場合:PC


4つの場合:スマホ 
2つの場合:スマホ
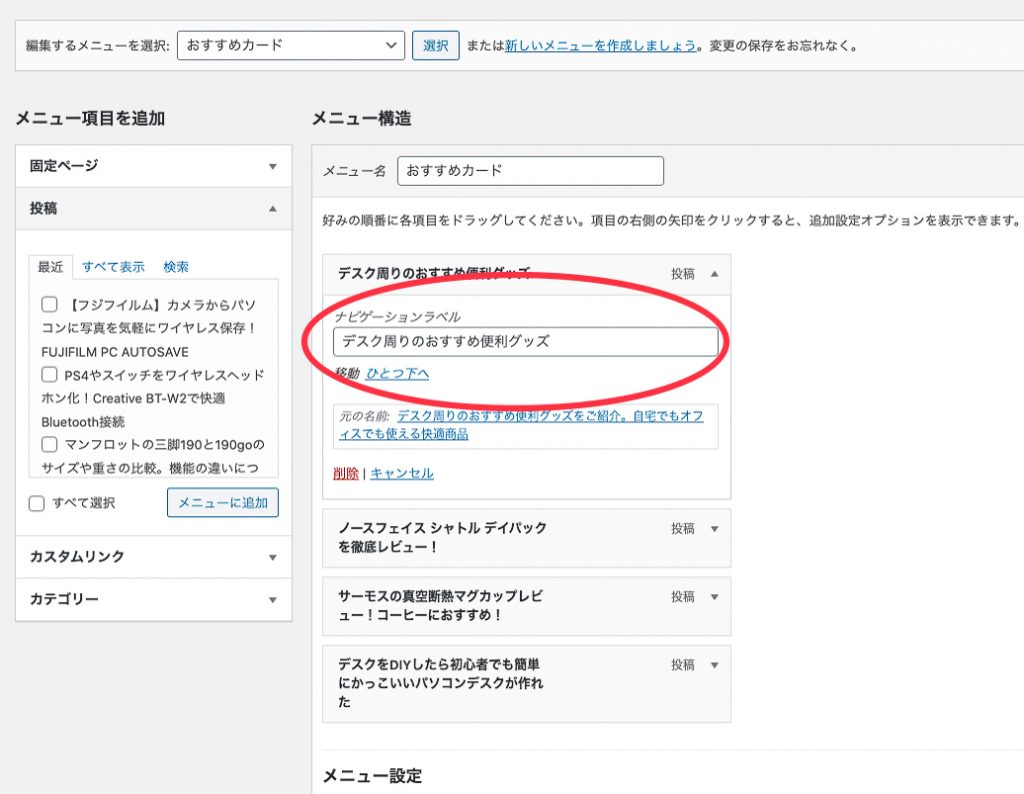
タイトルが長すぎるとトップ下に表示したときに文字で画像が埋もれてしまいますのでナビゲーションラベル名を短くしておくと見栄えが良くなります。

cocoon設定でおすすめカードを編集する
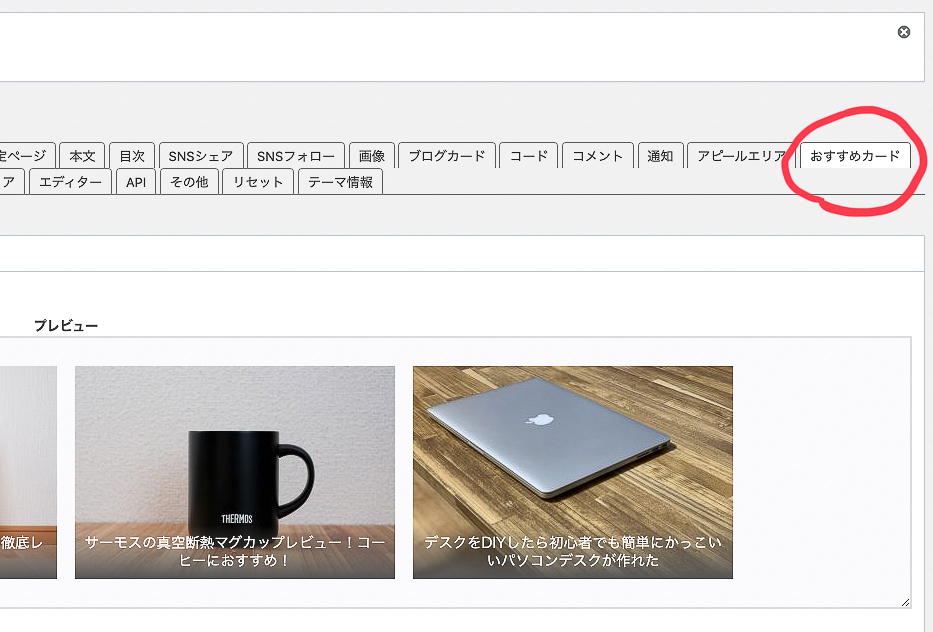
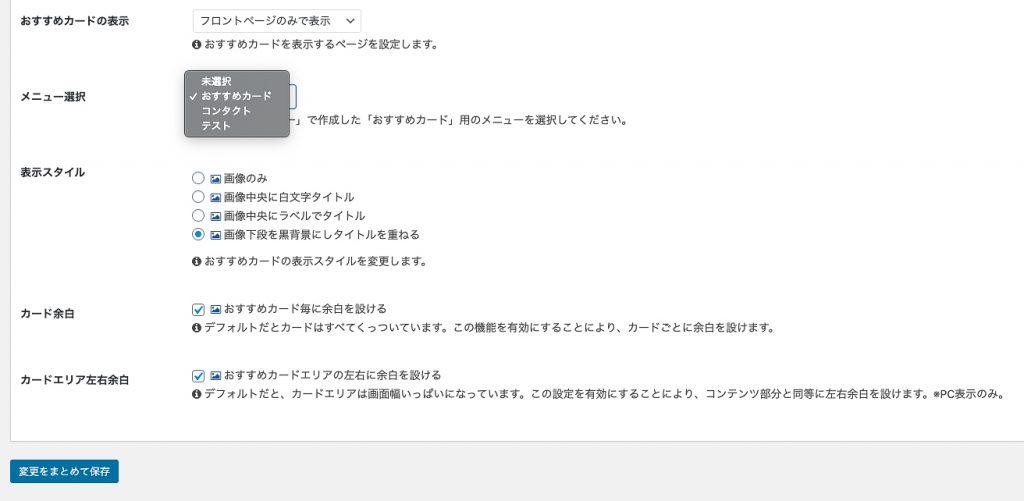
メニューでおすすめ表示したい記事を作ったら次はcocoon設定のおすすめカード を選びます。


おすすめカードの表示はトップページだけで出すのか、全てのページで出すのかを選ぶことができます。
今回はトップページの下に表示させたかったのでプロントページのみで表示を選択しています。

メニュー設定で先ほど作成した「おすすめカード」を選びます。

おすすめカード表示スタイル例
表示スタイルはおすすめカードがどのような表示でタイトルが入るかを変更することができます。
こういった細かいところが変更できるのがcocoonのいいところだと思います。
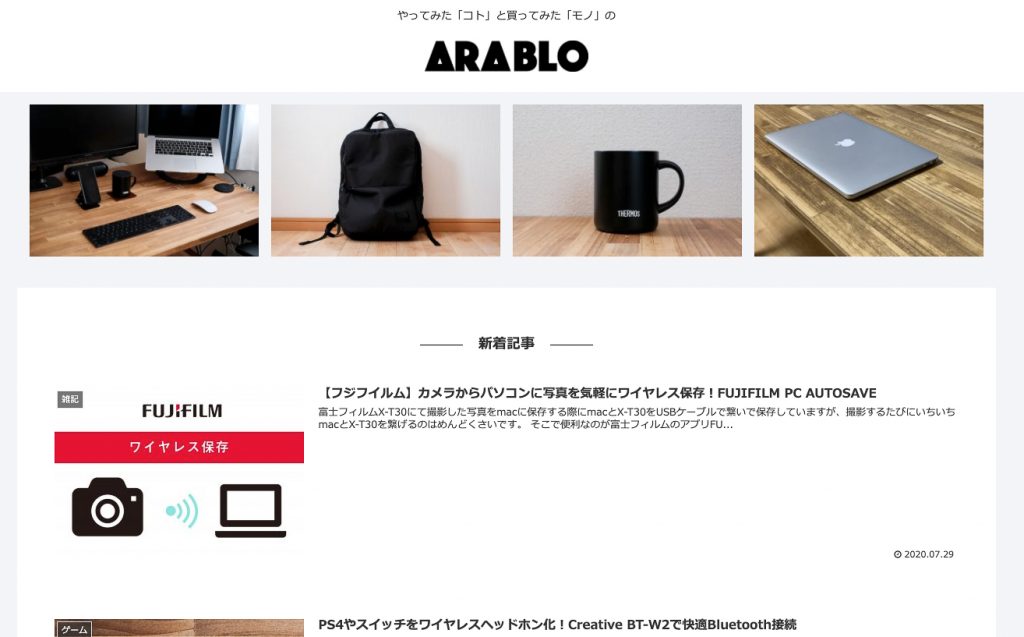
画像のみ

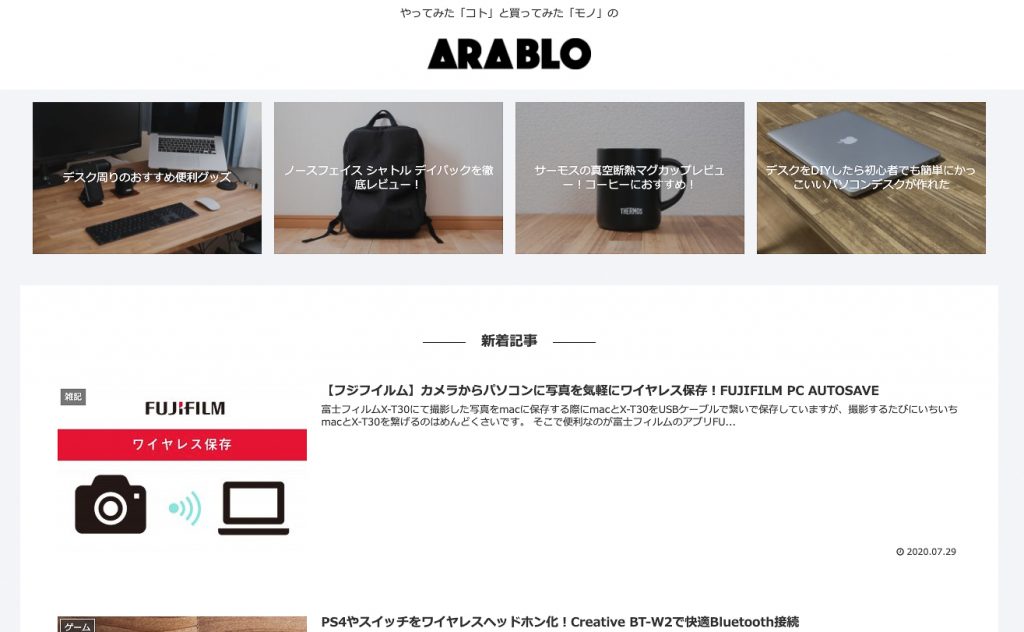
画像中央に白文字タイトル

画像中央にラベルでタイトル

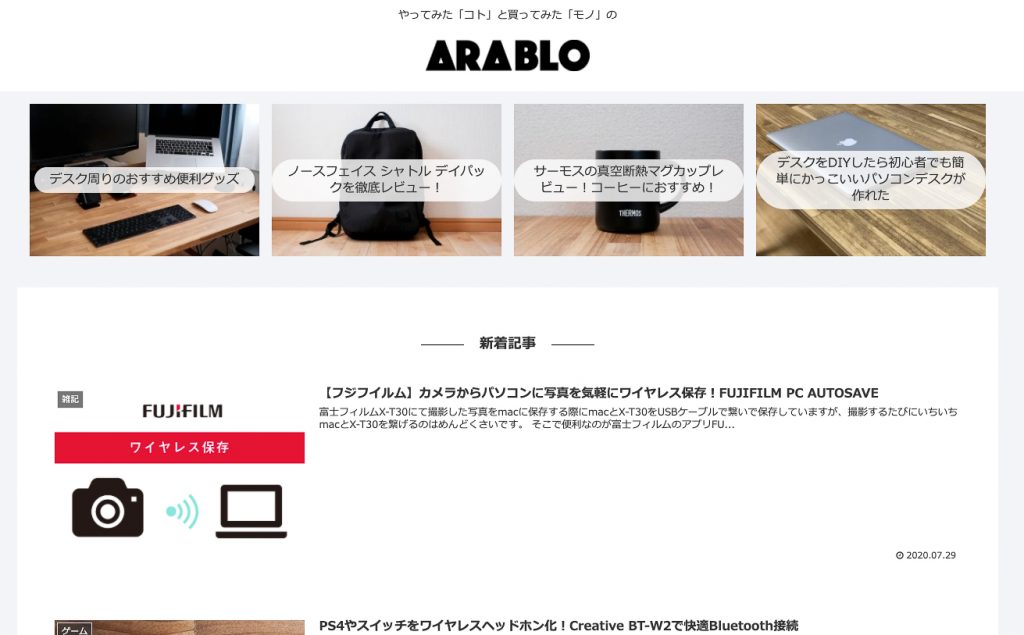
画像下段を黒背景にしタイトルを重ねる

カード余白・カードエリア左右余白あり
カード余白は記事と記事との間隔、カードエリア左右余白はおすすめカード全体の余白になります。
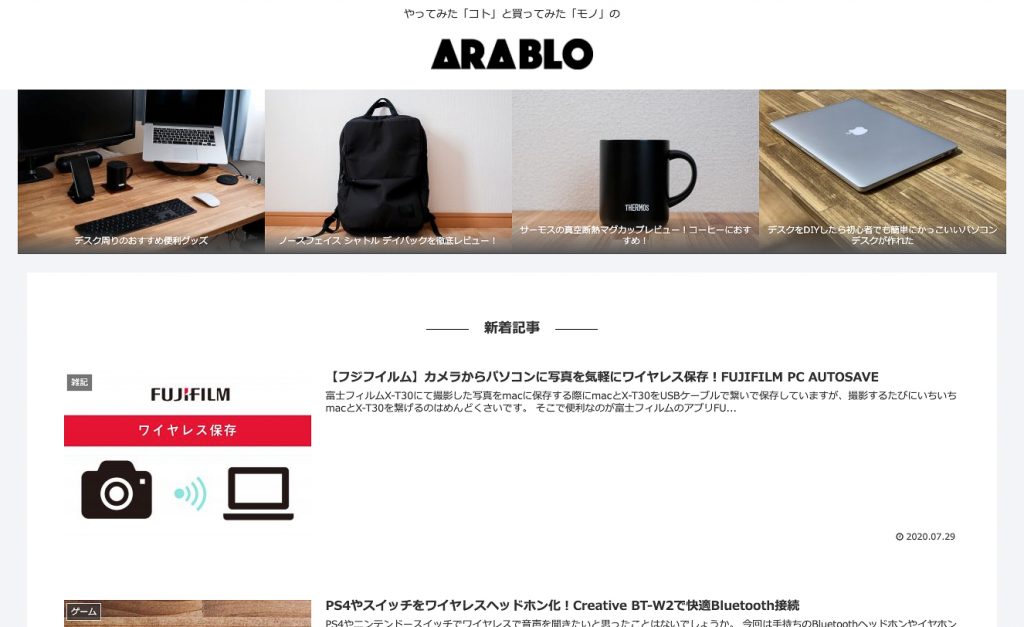
カード余白・カードエリア左右余白あり:PC

カード余白・カードエリア左右余白あり:スマホ

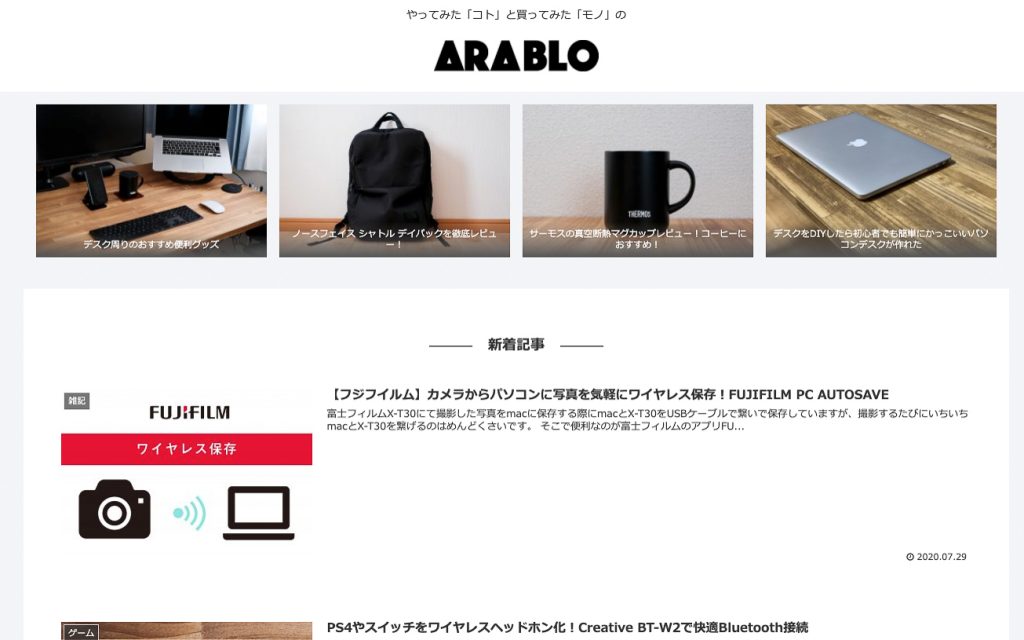
カード余白・カードエリア左右余白なし:PC

カード余白・カードエリア左右余白なし:スマホ

まとめ

これでヘッダー下におすすめ記事を表示することができました。
おすすめカードはそのほかにも、カスタムリンクやカテゴリーを表示することも可能です。
まだまだ使っていない機能などありますがcocoonは無料なのにとてもカスタマイズ性が高いです。
ワードプレスで無料テンプレートを使用するのならばcocoonを色々触っていけばかなり自由度が高くなると思います。





コメント